Si tienes un Sitio Web, Funnel de Ventas o Landing Page y no logras Vender en Internet tienes que leer estos 7 Tips de Diseño UX para Vender en Internet.
Ya que seguramente estas cometiendo un error muy común que es usar demasiados elementos en cada pantalla de tu Página Web. Y no tener una ruta correctamente trazada del proceso de compra de tu cliente.
Tabla de Contenido
ux design tips and tricks
Con esto me refiero a tener presente en cada etapa de tu proceso de venta las necesidades de tu prospecto y crear pantallas acorde a esas necesidades.
Los seres humanos tenemos la capacidad de prestar atención a máximo 7 elementos sensoriales a la vez (Miller)
Usa esta técnica para trabajar correctamente la memoria a corto plazo y poder tener la suficiente concentración para concluir un proceso de compra.
Te recomiendo considerar los siguientes Tips de Diseño Web para Vender Más con tu Página Web:
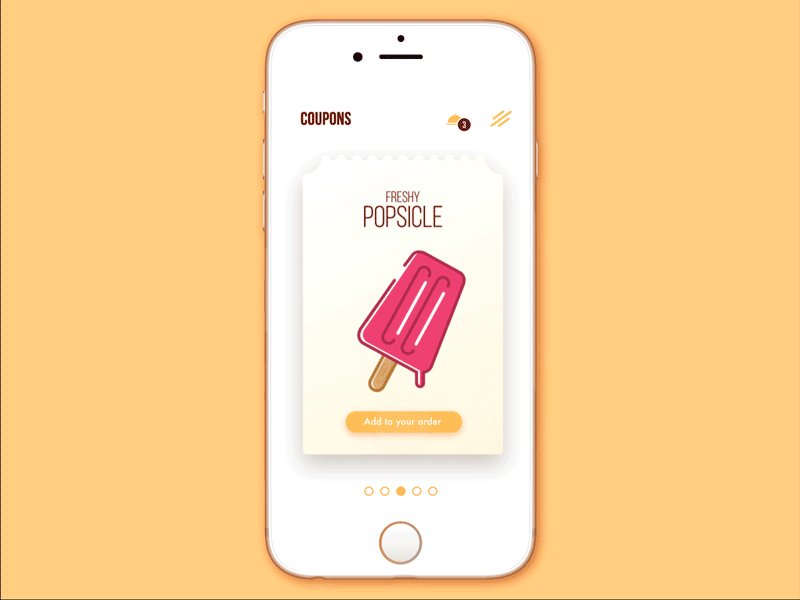
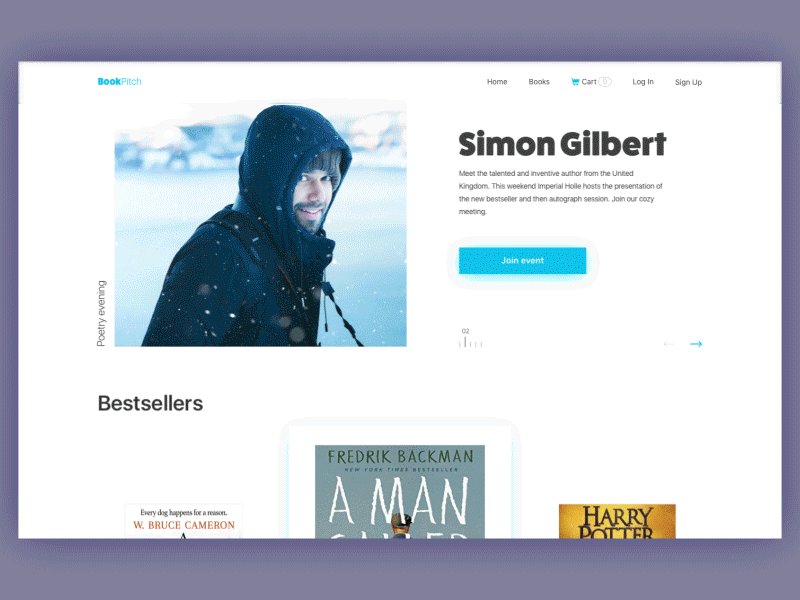
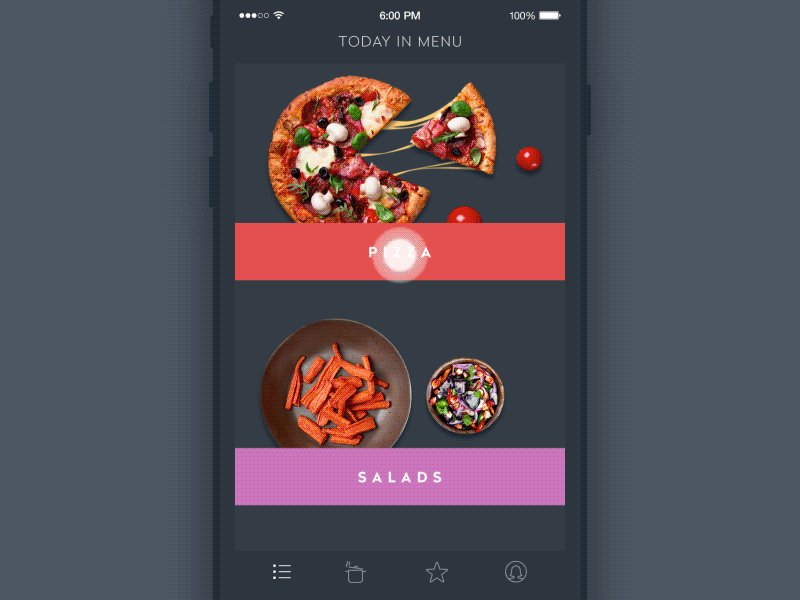
1.- No hagas que el usuario memorice muchos elementos a la vez

Haz que los elementos que pongas como imágenes, videos, textos o botones sean relevantes para tus objetivos y atractivos al ojo del usuario.
Definitivamente, no significa que todas las pantallas o páginas deben limitarse a 5-9 elementos.
Sin embargo, el número de elementos que presentan puntos de interacción centrales sería más bien considerado en estos términos. Haciendo que varios objetos en el diseño sean prominentes y atractivos, los diseñadores pueden seguir la ley de concentración que capturará las zonas clave como menú, llamada a la acción, una imagen que presenta el producto, etc.
La jerarquía visual es una de las estrategias vitales que permite crear una interfaz que contiene muchos elementos visualmente agrupados y divididos de una manera que es digerible para la memoria humana.
Según la investigación publicada por una de las populares plataformas de intercambio de medios de comunicación social Buffer, la longitud ideal del titular es de 6 palabras; Jacob Nielsen proporciona el estudio en el que se muestra que los titulares de 5-6 palabras funcionan eficazmente, no menos de titulares extensa que presentan una frase completa.
Una de las razones para ello está obviamente relacionada con la capacidad de la memoria de trabajo para procesar tales trozos de datos de forma más rápida y eficaz.
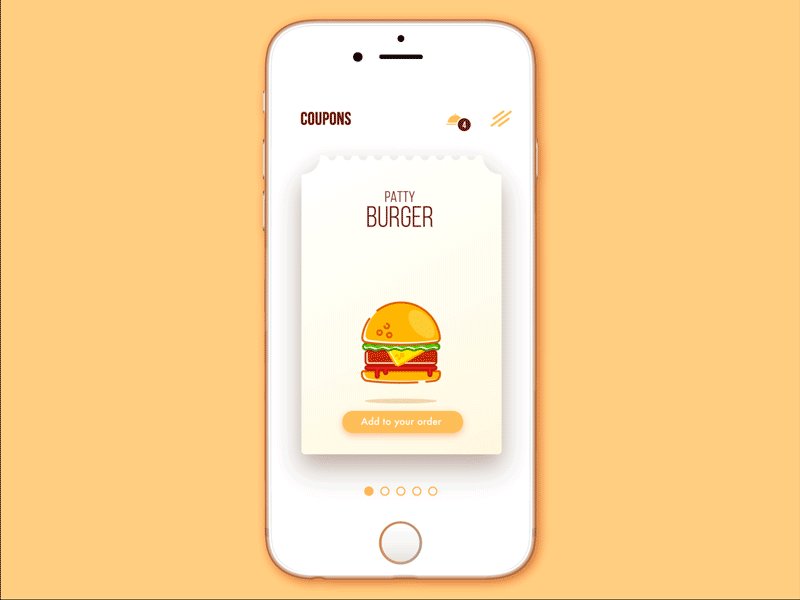
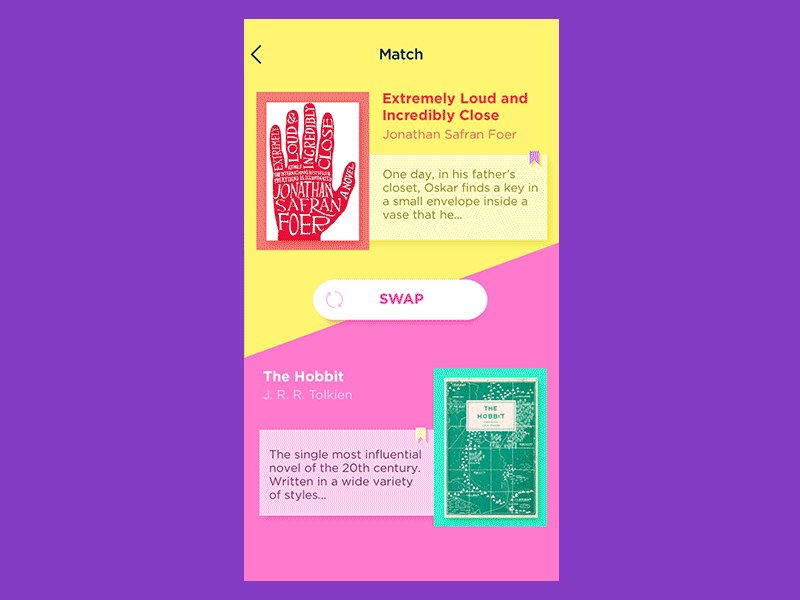
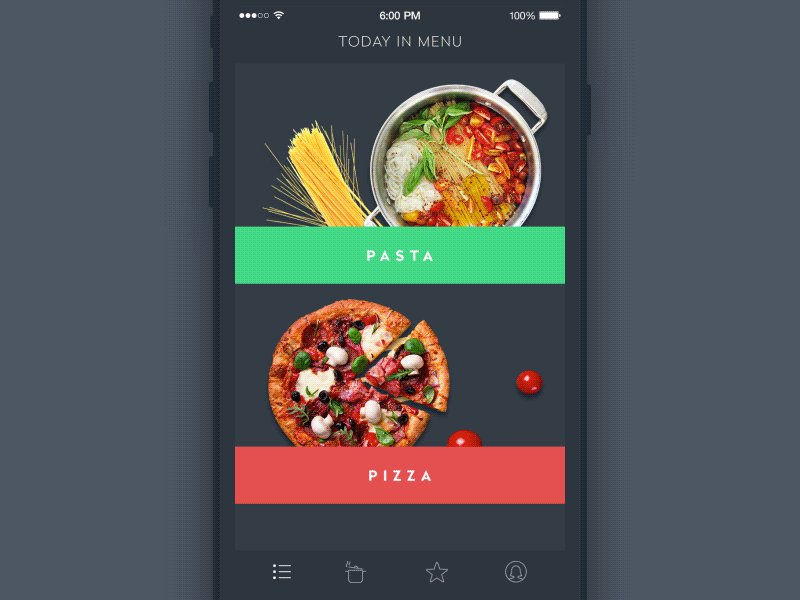
2.- No presentes muchas opciones a elegir juntas

Es importante preocuparse por la relación de concentración. Si presenta varias opciones, botones, opciones a la vez, debería estar listo para que la memoria a corto plazo del usuario tarde más tiempo en trabajar y esto puede distraerlo de tomar la decisión final o la interacción.
Esta puede ser la razón de las páginas de aterrizaje ineficaces o de los embudos de ventas: incluso si están diseñados de forma sorprendente, el usuario que se distrae demasiado puede desaparecer antes de que ocurra la conversión.
Aplique el desplazamiento y las transiciones basándose en una cuidadosa priorización, dividiendo los objetos en la pantalla o página en grupos de importancia primaria, secundaria y terciaria. Esto ayudará a los usuarios y hará que la navegación por la interfaz sea más natural.
3.- Ahorre esfuerzo memoria con patrones y símbolos reconocibles

Ningún secreto, las personas son criaturas visualmente impulsadas, por lo que los diseñadores suelen dominar el arte de aplicar imágenes que no sólo atraen la atención, sino también informar a los usuarios y organizar el contenido.
Los elementos pictóricos como los iconos y las ilustraciones se perciben más rápido, mientras que la copia puede ser más informativo. Esto puede ser útil en el diseño de interfaz para aplicar diversos modelos y marcadores que son ampliamente reconocibles no sólo en esta interfaz en particular, sino generalmente en una variedad de ellos.
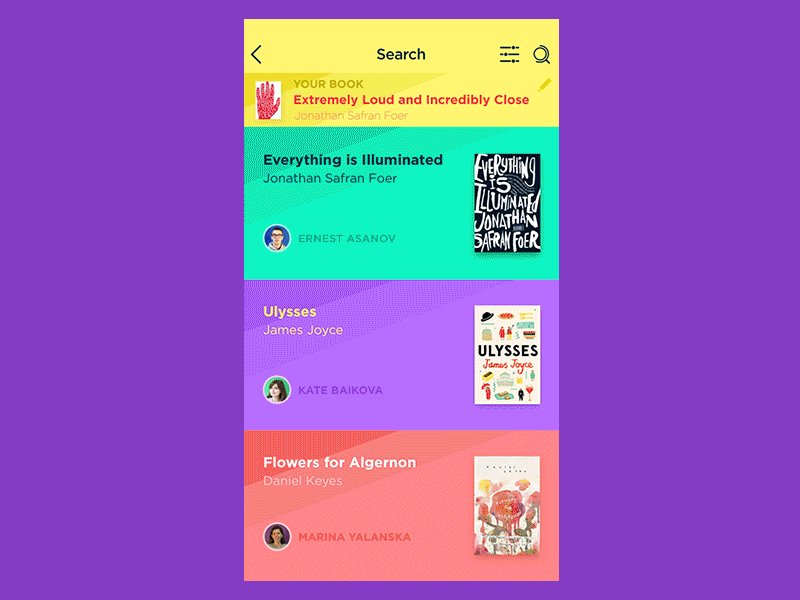
Iconos de lupa para la búsqueda, carrito de compras para la página de recolección de órdenes, además de botón para crear un nuevo elemento, banderas marcando los botones de cambiar el idioma – todos ellos presentan los elementos existentes en la memoria humana durante mucho tiempo y traer asociaciones correctas sin la necesidad de mantener y procesar nueva información.
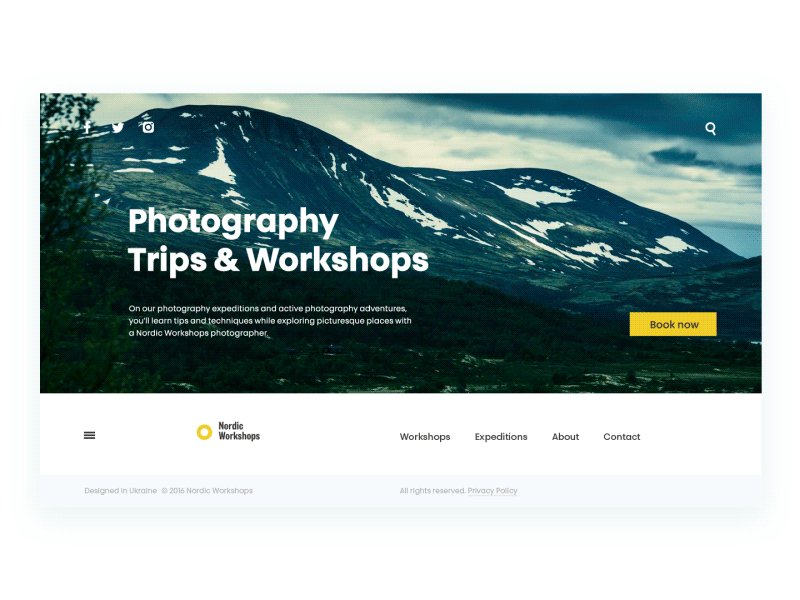
Por otra parte, yendo a una perspectiva más amplia, la mayoría de los usuarios esperan ver el signo de la marca y los enlaces a las secciones principales del sitio web en la cabecera, mientras que los contactos, la política de privacidad, términos de uso y créditos en el pie de página.
Conociendo estos y otros patrones similares de comportamiento del usuario, los diseñadores pueden ahorrar esfuerzo de los usuarios haciendo operaciones básicas sencillas e intuitivas. De esta manera es más fácil enfocar la atención del usuario en nuevos datos y hacer su percepción rápida.
4.- Marcadores consistentes en la navegación

La navegación es el factor crucial de la usabilidad.
Habilitación para moverse a través de las interfaces, también presenta los datos que deben ser guardados por la memoria de los usuarios;
Por lo tanto, los diseñadores aplican una variedad de técnicas que hacen que las transiciones y las interacciones sean consistentes y claras.
Por ejemplo, los marcadores de color o de forma que clasifican secciones particulares, los iconos que definen grupos específicos de artículos, las fuentes usadas consistentemente para nombres específicos o ilustraciones que unen diferentes pantallas en el procesamiento de nuevos datos.
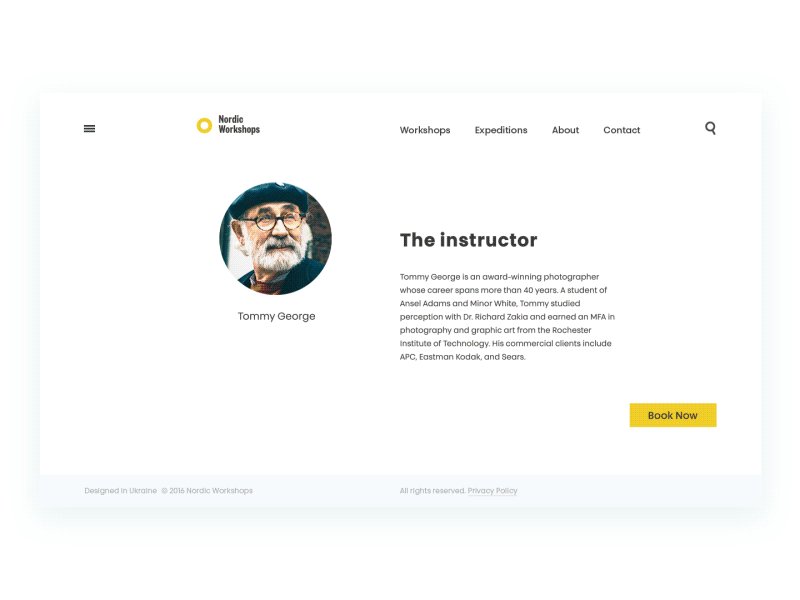
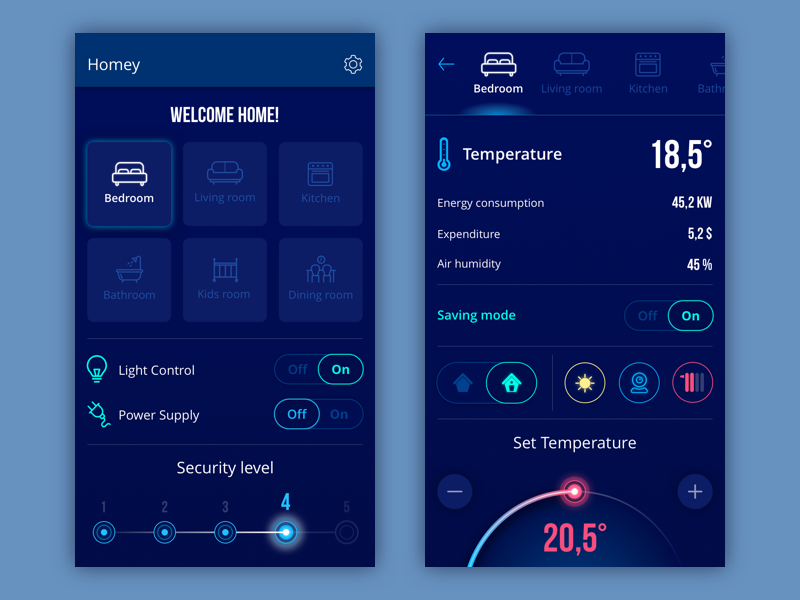
5.- No ocultar los elementos centrales de la navegación

Las discusiones sobre varios menús que muestran u ocultan bloques de contenido siguen siendo populares y populares. Es vital recordar que el objetivo clave de la interfaz debe ser el usuario claramente entender lo que está pasando.
Por lo tanto, la decisión sobre los menús de hamburguesas, deslizadores, capas ocultas de navegación y contenido debe basarse en el análisis cuidadoso del público objetivo.
En la mayoría de los casos, especialmente para las interfaces complejas utilizadas por la diversa audiencia objetivo, ocultar elementos de la navegación del núcleo puede servir mal: los usuarios necesitan encontrar y memorizar los patrones ya la manera de alcanzarlos.
Algunos usuarios pueden apreciar las técnicas de ahorro de espacio para otros elementos, mientras que los demás se molestan con la necesidad de recordar cómo encontrar la sección necesaria. Una vez más, la priorización juega un gran papel: ocultar elementos secundarios dejando los primarios siempre visibles, los diseñadores centran la atención de los usuarios en lo que es el núcleo para ellos. Las pruebas de usuario ayudan a evaluar la eficiencia del flujo de navegación y su impacto en la tasa de conversión.
6.- Estimular diferentes tipos de memoria

¿Recuerda que tenemos tres tipos de memoria: corto plazo, largo plazo y sensorial? Se puede ver que la primera y más rápida etapa de absorción de datos es la memoria sensorial. Básicamente, se divide en varios tipos de memoria que dependen del sensor: puede ser visual, auditivo, cinestésico, verbal, mecánico, etc.
Activándolos, no sólo los diseñadores crean flujos de interacción más memorables, sino que también apoyan círculos más amplios de usuarios. La investigación y los experimentos demuestran que diferentes personas tienen diferentes tipos de memoria como la más eficaz para ellos. Es por eso que, por ejemplo, los iconos que se dan con copia en los nombres de las categorías principales del menú pueden aumentar la usabilidad que soporta a los usuarios a través de la memoria visual y verbal. Los sonidos que acompañan las interacciones también pueden crear flujos y operaciones memorables.
7.- Crear emociones en cada interacción a manera de retribución

No se equivoquen, la retroalimentación emocional de la interacción es el gran factor en retener o perder usuarios. La mala experiencia estimula un olvido más rápido de los detalles, pero tiende a dejar la sensación negativa general porque de esta manera el cerebro trata de proteger al humano.
Y viceversa, las emociones positivas, ya sea divertido, la satisfacción estética, la gratificación para el problema rápidamente resuelto o la comunicación accesible puede traer a la persona a sentirla una y otra vez.