If you have a Web Site, Sales Funnel or Landing Page and you fail Selling on the Internet you have to read these 7 UX Design Tips for Selling on Internet.
Since you're probably making a common mistake is to use too many items on each screen of your Website. And not having a properly drawn path of the purchase process your customer.
Table of Contents
ux design tips and tricks
By this I mean keep in mind at every stage of your sales process needs of your prospect and create screens according to those needs.
Humans have the ability to pay attention to maximum 7 sensory elements simultaneously (Miller)
Use this technique to work short-term memory properly and to have sufficient concentration to complete a purchase process.
I recommend you consider the following Web Design Tips to Sell More to Your Website:
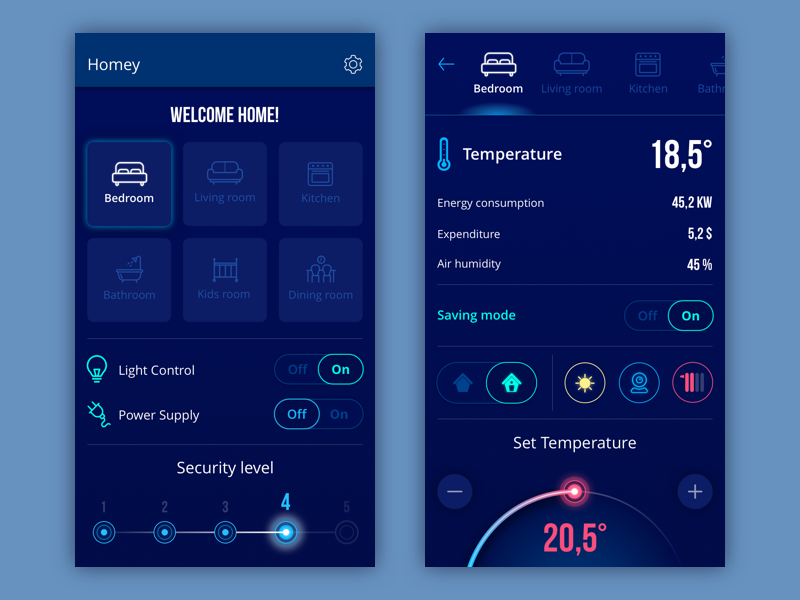
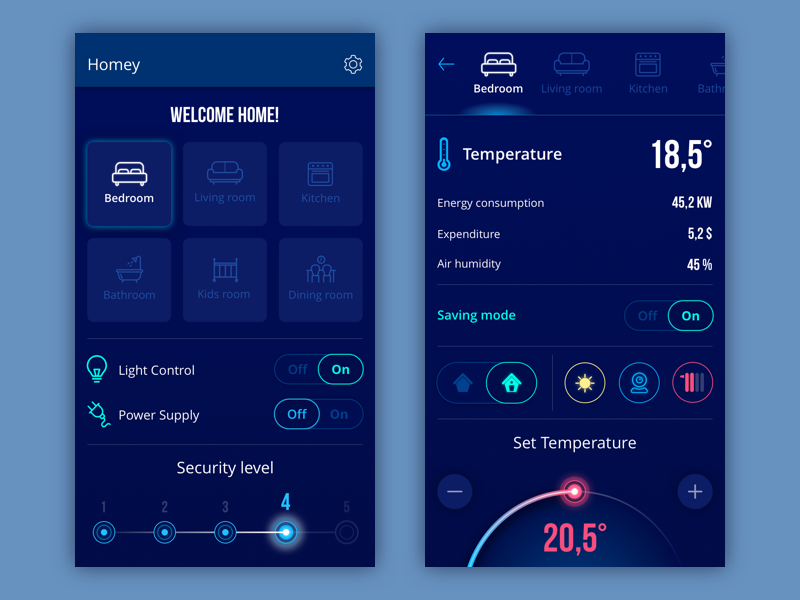
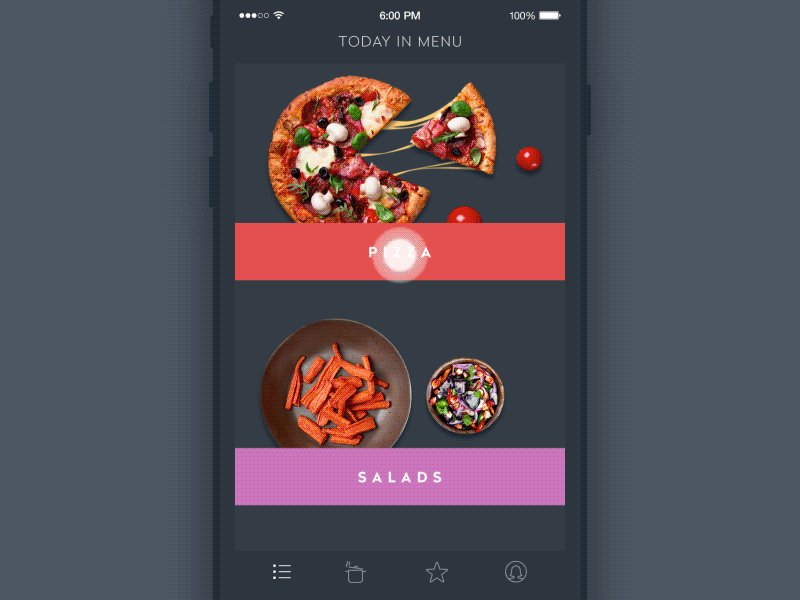
1.- Do not make the user memorize many items at once

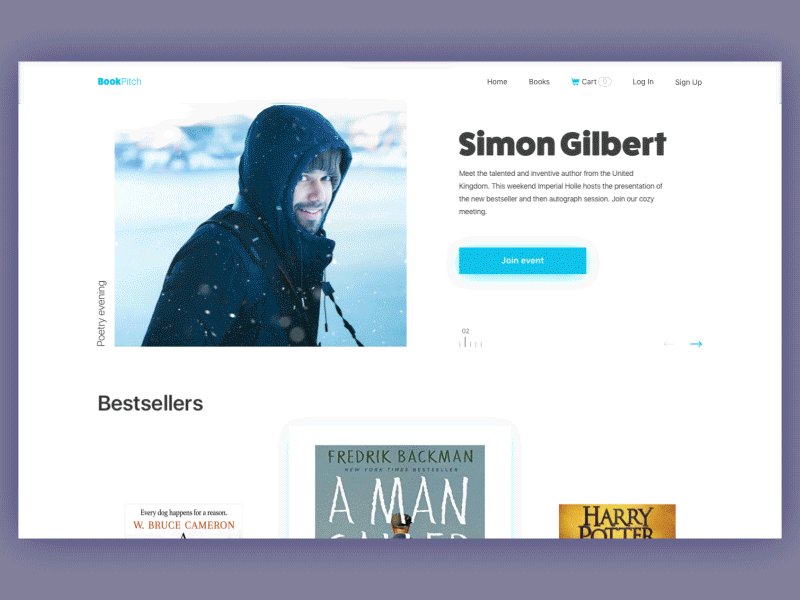
Make the items that you put as images, videos, text or buttons are relevant to your goals and appealing to the eye of the user.
Definitivamente, no significa que todas las pantallas o páginas deben limitarse a 5-9 elementos.
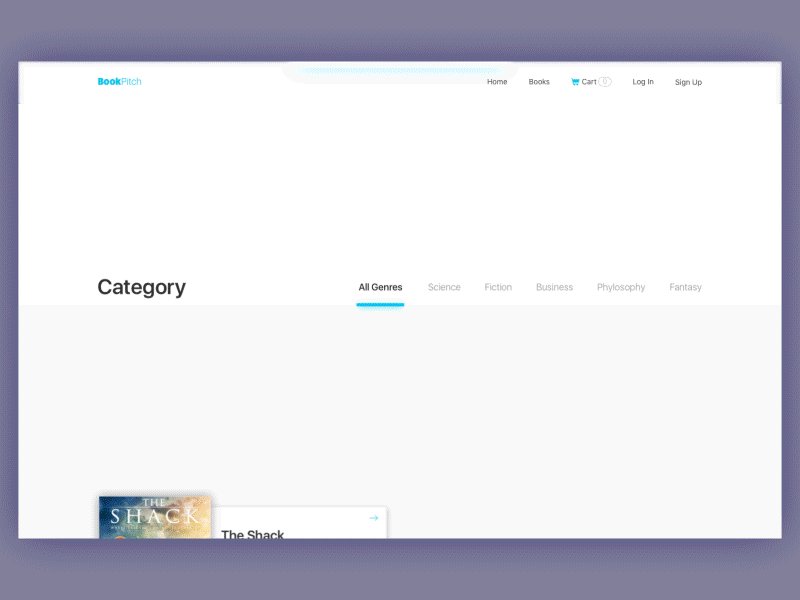
Sin embargo, el número de elementos que presentan puntos de interacción centrales sería más bien considerado en estos términos. Haciendo que varios objetos en el diseño sean prominentes y atractivos, los diseñadores pueden seguir la ley de concentración que capturará las zonas clave como menú, llamada a la acción, una imagen que presenta el producto, etc.
La jerarquía visual es una de las estrategias vitales que permite crear una interfaz que contiene muchos elementos visualmente agrupados y divididos de una manera que es digerible para la memoria humana.
Según la investigación publicada por una de las populares plataformas de intercambio de medios de comunicación social Buffer, la longitud ideal del titular es de 6 palabras; Jacob Nielsen proporciona el estudio en el que se muestra que los titulares de 5-6 palabras funcionan eficazmente, no menos de titulares extensa que presentan una frase completa.
Una de las razones para ello está obviamente relacionada con la capacidad de la memoria de trabajo para procesar tales trozos de datos de forma más rápida y eficaz.
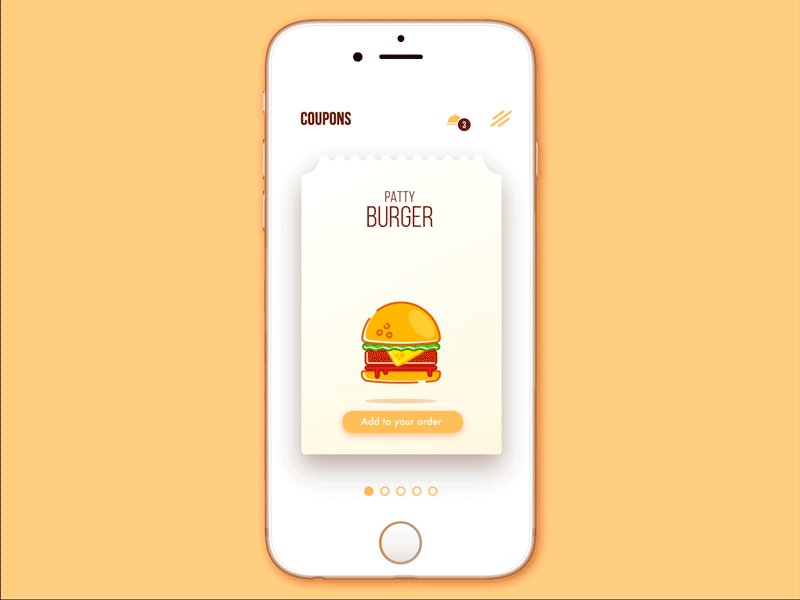
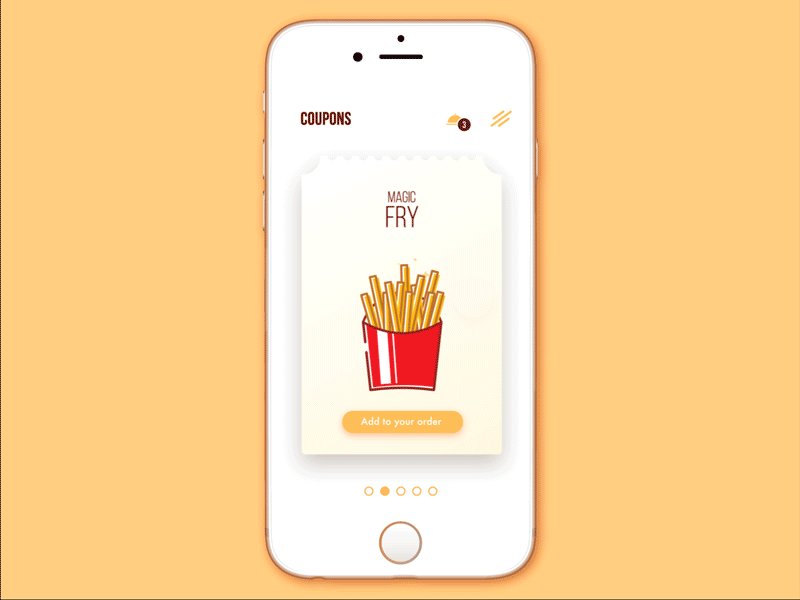
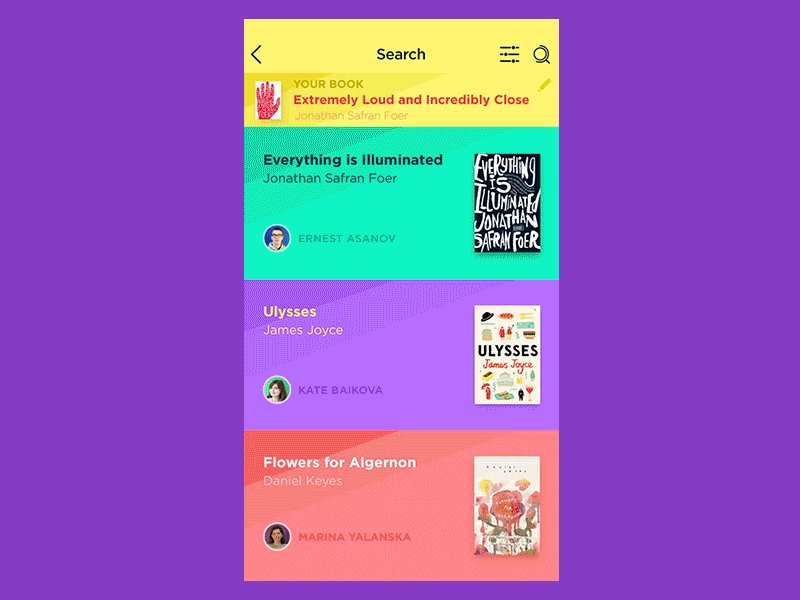
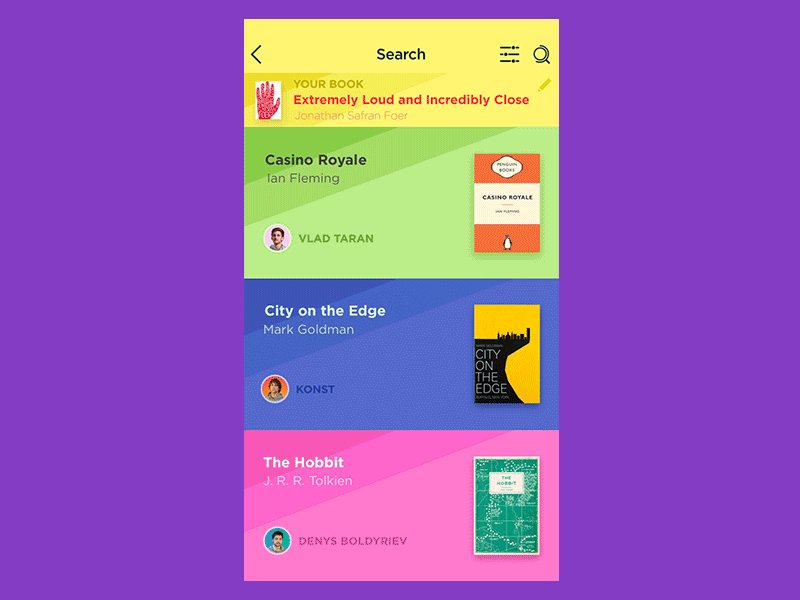
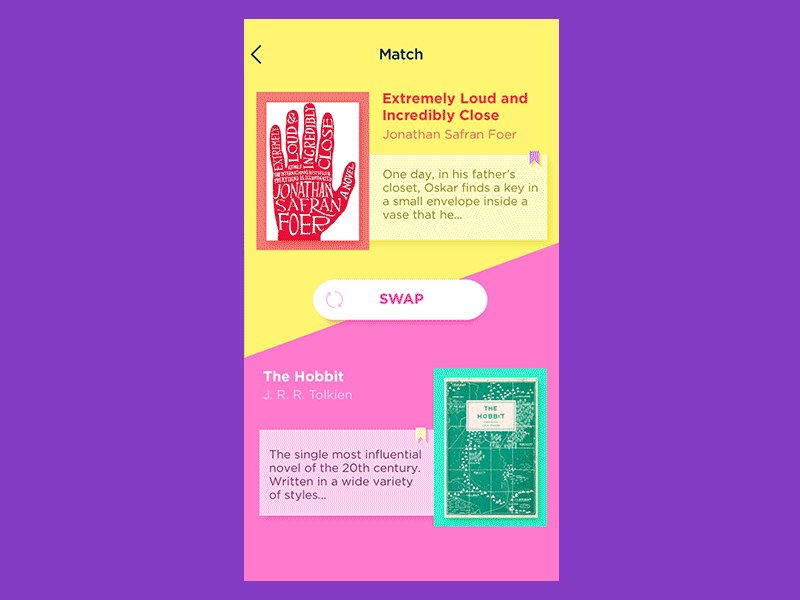
2.- Not present many options to choose together

Es importante preocuparse por la relación de concentración. Si presenta varias opciones, botones, opciones a la vez, debería estar listo para que la memoria a corto plazo del usuario tarde más tiempo en trabajar y esto puede distraerlo de tomar la decisión final o la interacción.
Esta puede ser la razón de las páginas de aterrizaje ineficaces o de los embudos de ventas: incluso si están diseñados de forma sorprendente, el usuario que se distrae demasiado puede desaparecer antes de que ocurra la conversión.
Aplique el desplazamiento y las transiciones basándose en una cuidadosa priorización, dividiendo los objetos en la pantalla o página en grupos de importancia primaria, secundaria y terciaria. Esto ayudará a los usuarios y hará que la navegación por la interfaz sea más natural.
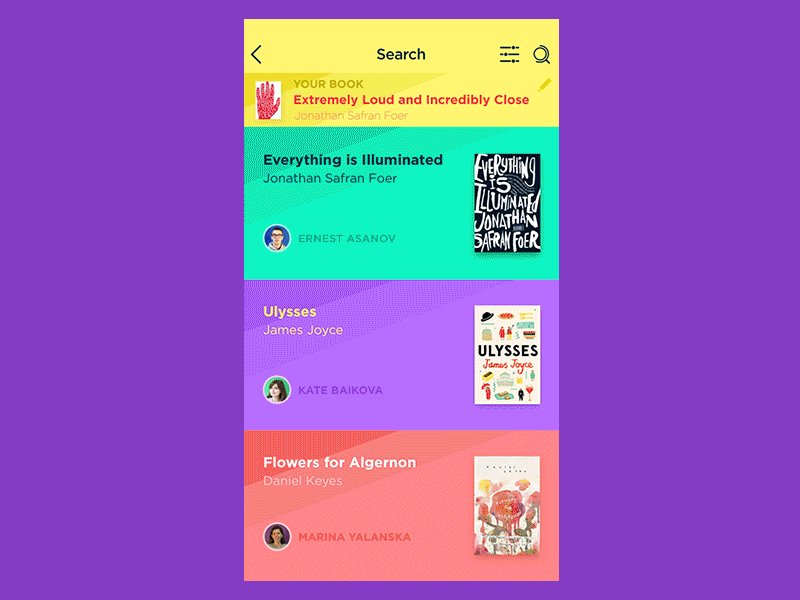
3.- Save effort and memory patterns recognizable symbols

Ningún secreto, las personas son criaturas visualmente impulsadas, por lo que los diseñadores suelen dominar el arte de aplicar imágenes que no sólo atraen la atención, sino también informar a los usuarios y organizar el contenido.
Los elementos pictóricos como los iconos y las ilustraciones se perciben más rápido, mientras que la copia puede ser más informativo. Esto puede ser útil en el diseño de interfaz para aplicar diversos modelos y marcadores que son ampliamente reconocibles no sólo en esta interfaz en particular, sino generalmente en una variedad de ellos.
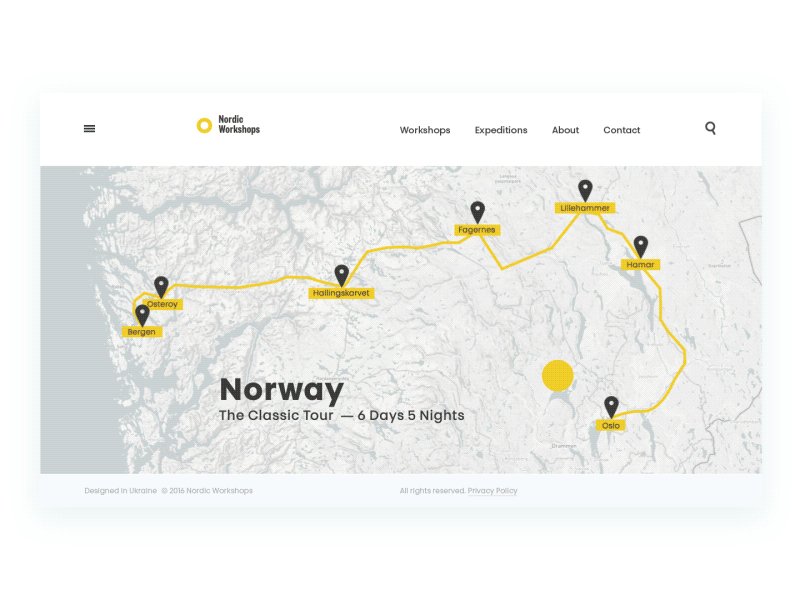
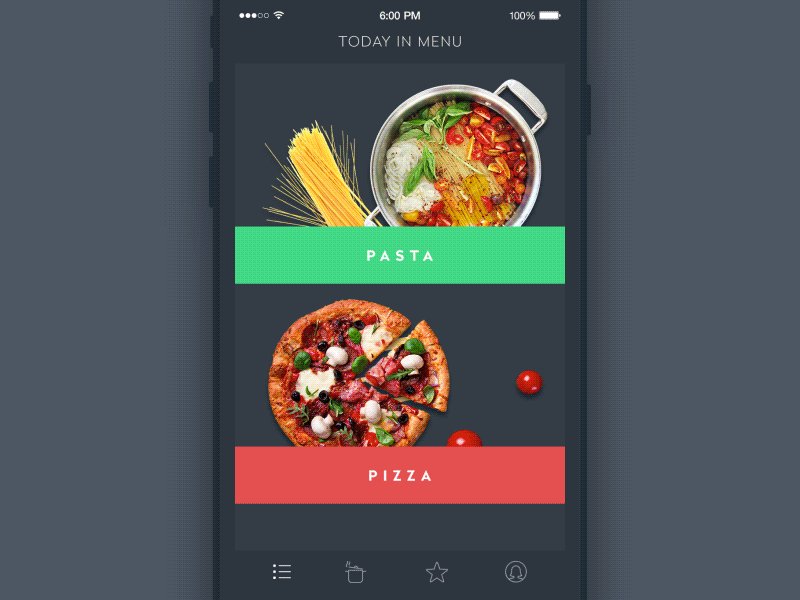
Iconos de lupa para la búsqueda, carrito de compras para la página de recolección de órdenes, además de botón para crear un nuevo elemento, banderas marcando los botones de cambiar el idioma – todos ellos presentan los elementos existentes en la memoria humana durante mucho tiempo y traer asociaciones correctas sin la necesidad de mantener y procesar nueva información.
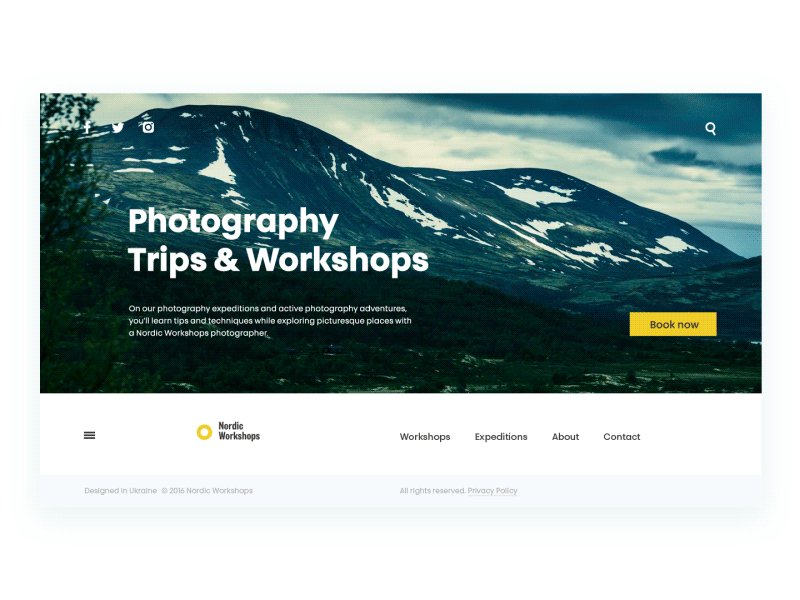
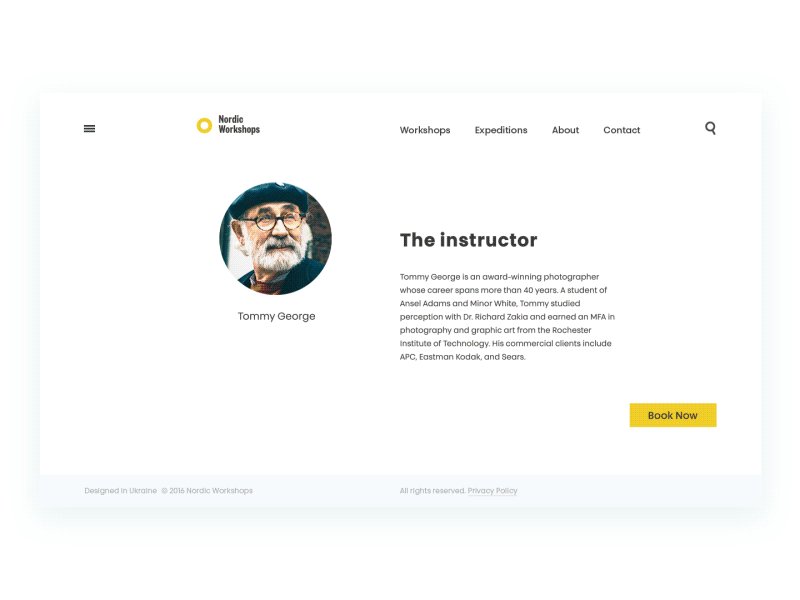
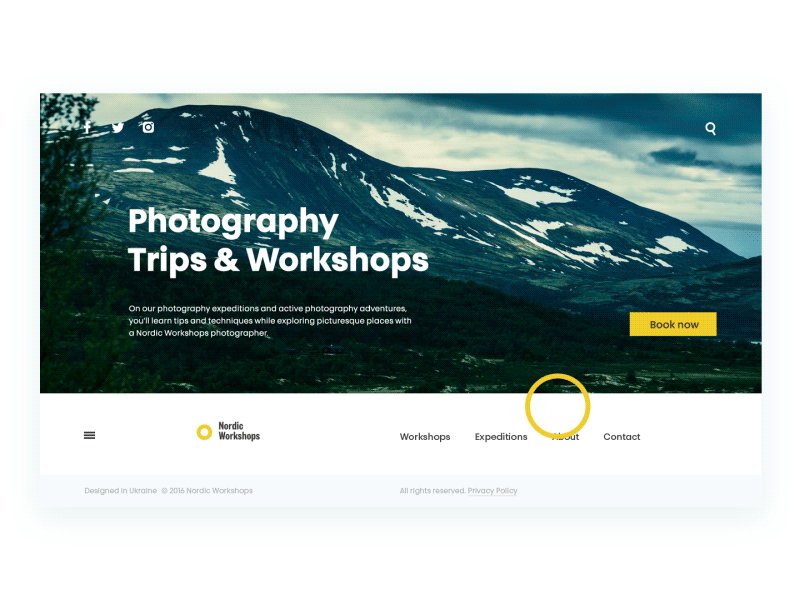
Por otra parte, yendo a una perspectiva más amplia, la mayoría de los usuarios esperan ver el signo de la marca y los enlaces a las secciones principales del sitio web en la cabecera, mientras que los contactos, la política de privacidad, términos de uso y créditos en el pie de página.
Conociendo estos y otros patrones similares de comportamiento del usuario, los diseñadores pueden ahorrar esfuerzo de los usuarios haciendo operaciones básicas sencillas e intuitivas. De esta manera es más fácil enfocar la atención del usuario en nuevos datos y hacer su percepción rápida.
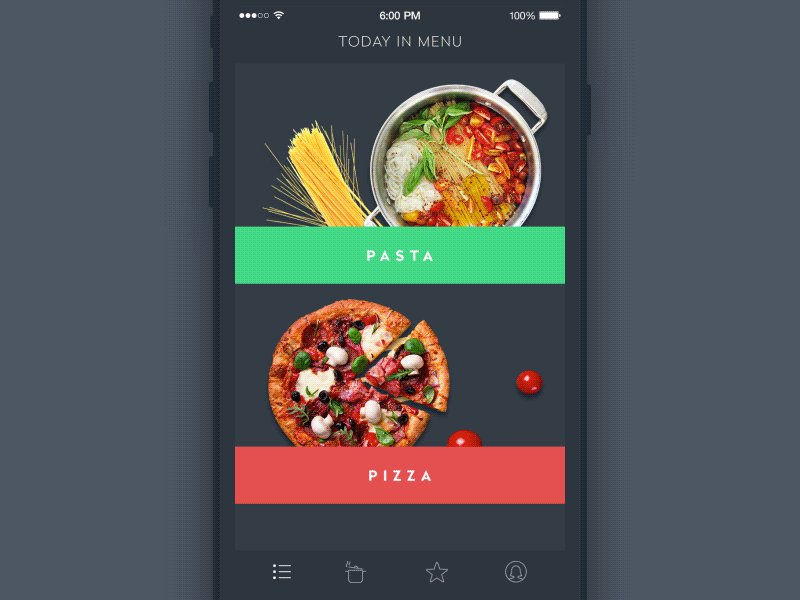
4.- consistent navigation markers

La navegación es el factor crucial de la usabilidad.
Habilitación para moverse a través de las interfaces, también presenta los datos que deben ser guardados por la memoria de los usuarios;
Por lo tanto, los diseñadores aplican una variedad de técnicas que hacen que las transiciones y las interacciones sean consistentes y claras.
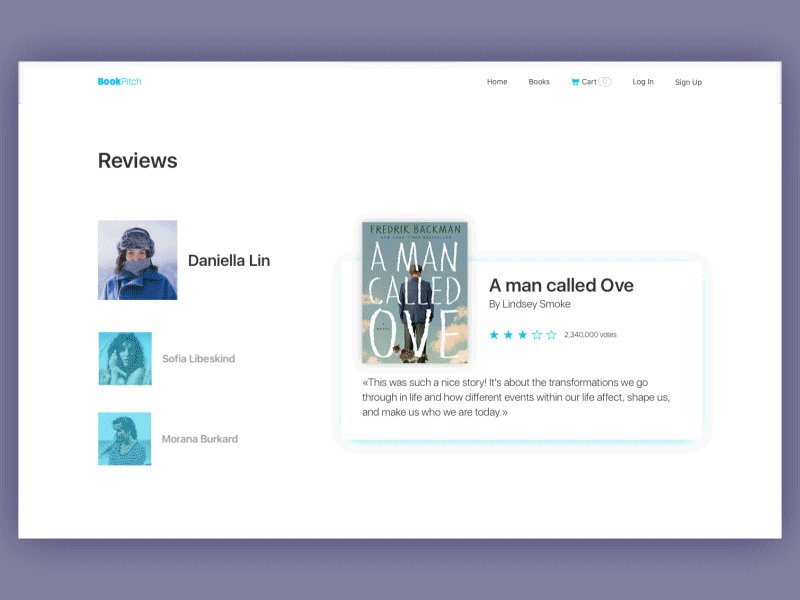
Por ejemplo, los marcadores de color o de forma que clasifican secciones particulares, los iconos que definen grupos específicos de artículos, las fuentes usadas consistentemente para nombres específicos o ilustraciones que unen diferentes pantallas en el procesamiento de nuevos datos.
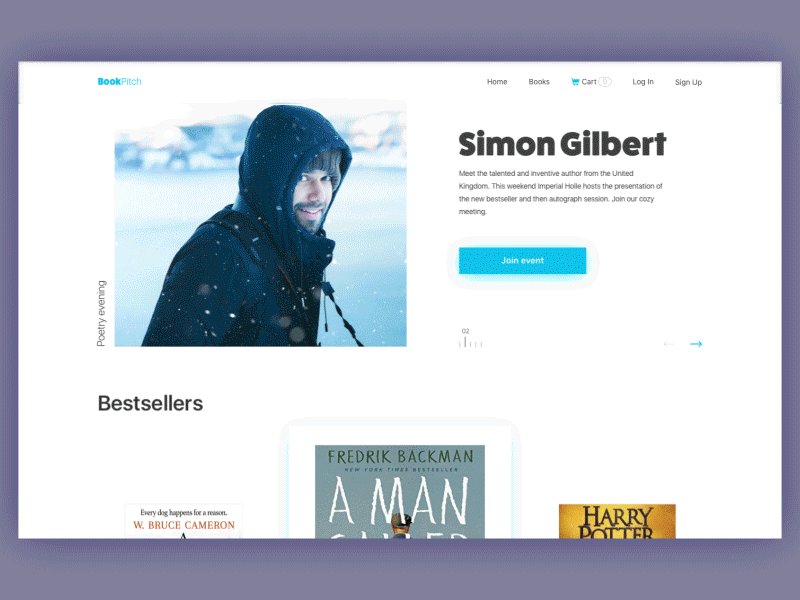
5.- Not hide the core elements of navigation

Las discusiones sobre varios menús que muestran u ocultan bloques de contenido siguen siendo populares y populares. Es vital recordar que el objetivo clave de la interfaz debe ser el usuario claramente entender lo que está pasando.
Por lo tanto, la decisión sobre los menús de hamburguesas, deslizadores, capas ocultas de navegación y contenido debe basarse en el análisis cuidadoso del público objetivo.
In most cases, especially for complex interfaces used by the diverse target audience, Hide navigation elements of the core may provide poor: users need to find and memorize patterns and how to achieve them.
Some users may appreciate the space saving techniques for other items, while others bother with the need to remember how to find the necessary section. Una vez más, la priorización juega un gran papel: ocultar elementos secundarios dejando los primarios siempre visibles, los diseñadores centran la atención de los usuarios en lo que es el núcleo para ellos. Las pruebas de usuario ayudan a evaluar la eficiencia del flujo de navegación y su impacto en la tasa de conversión.
6.- Stimulate different types of memory

¿Recuerda que tenemos tres tipos de memoria: corto plazo, largo plazo y sensorial? Se puede ver que la primera y más rápida etapa de absorción de datos es la memoria sensorial. Básicamente, se divide en varios tipos de memoria que dependen del sensor: puede ser visual, auditivo, cinestésico, verbal, mecánico, etc.
Activándolos, not only designers create most memorable interaction flows, but also support wider circles of users. La investigación y los experimentos demuestran que diferentes personas tienen diferentes tipos de memoria como la más eficaz para ellos. Es por eso que, por ejemplo, los iconos que se dan con copia en los nombres de las categorías principales del menú pueden aumentar la usabilidad que soporta a los usuarios a través de la memoria visual y verbal. Los sonidos que acompañan las interacciones también pueden crear flujos y operaciones memorables.
7.- Create emotions in every interaction by way of compensation

No se equivoquen, la retroalimentación emocional de la interacción es el gran factor en retener o perder usuarios. La mala experiencia estimula un olvido más rápido de los detalles, pero tiende a dejar la sensación negativa general porque de esta manera el cerebro trata de proteger al humano.
Y viceversa, las emociones positivas, ya sea divertido, la satisfacción estética, la gratificación para el problema rápidamente resuelto o la comunicación accesible puede traer a la persona a sentirla una y otra vez.